Capture HTTPs traffic from React Native apps with Proxyman
Have you ever experienced any issues while working with API calls, when no errors being shown on your Console, but still there's no data displayed in your app? Have you ever wanted to inspect network calls to debug your application? In this tutorial, we'll see how to use Proxyman as a man-in-the-middle proxy to capture and inspect HTTPs traffic on your React Native apps.

1. Pre-requisites
- Download and install the latest version of Proxyman
- Use Xcode 11.4+ on your Mac
- This tutorial use an open-source React Native app named Trackie for debugging. You can find the source code here.
2. Get started
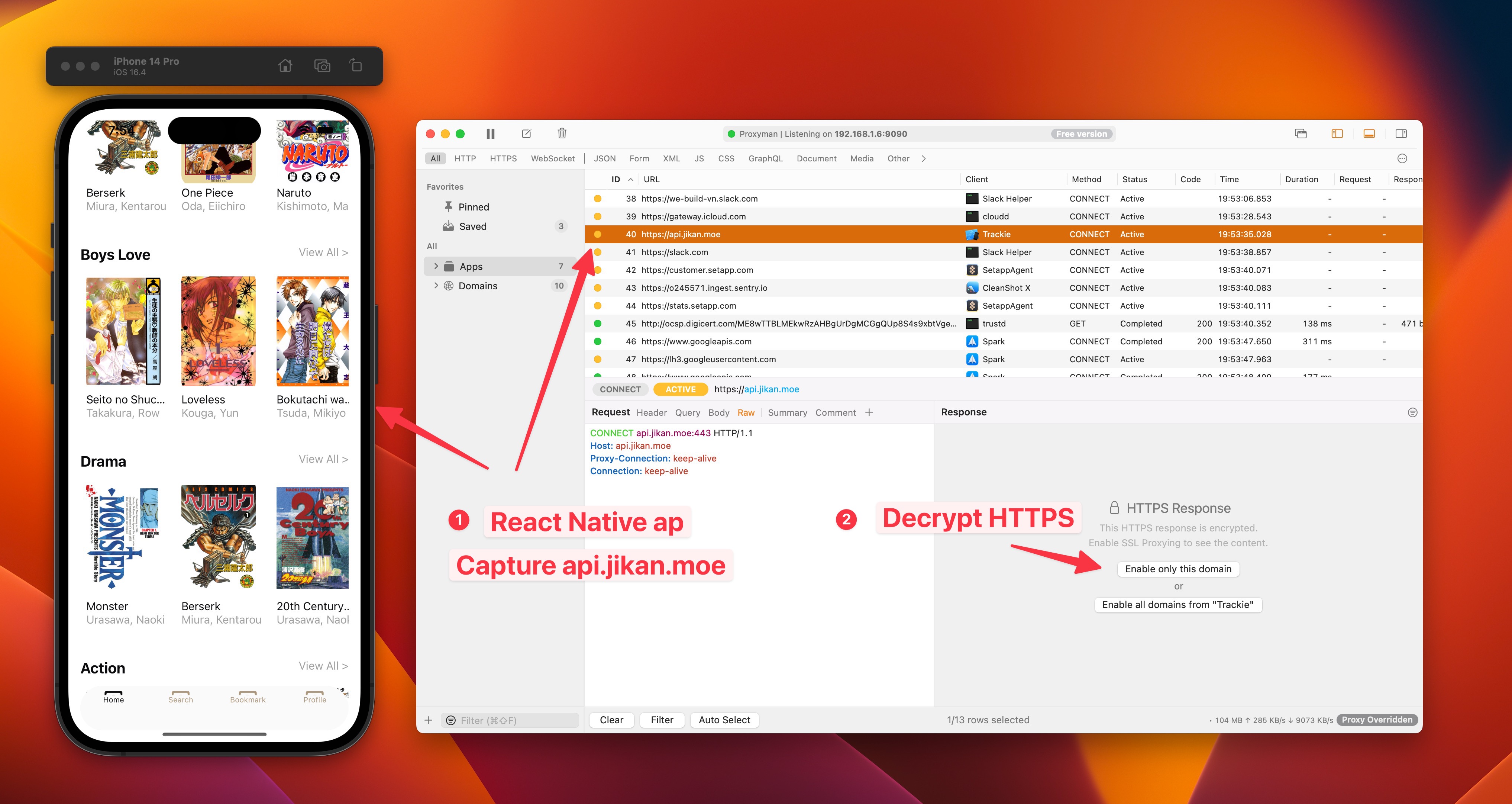
As soon as you download and install Proxyman successfully, Proxyman will then be able to capture all requests/ responses coming from/to your React Native app.

With that said, you can notice that even though we can capture the traffic from the app, we’re still unable to see the content of its response.
It’s time to enable SSL Proxying and install Proxyman Certificate on your Simulator!
3. Enable SSL Proxying
Click “Enable only this domain” or “Enable all domains from Trackie”
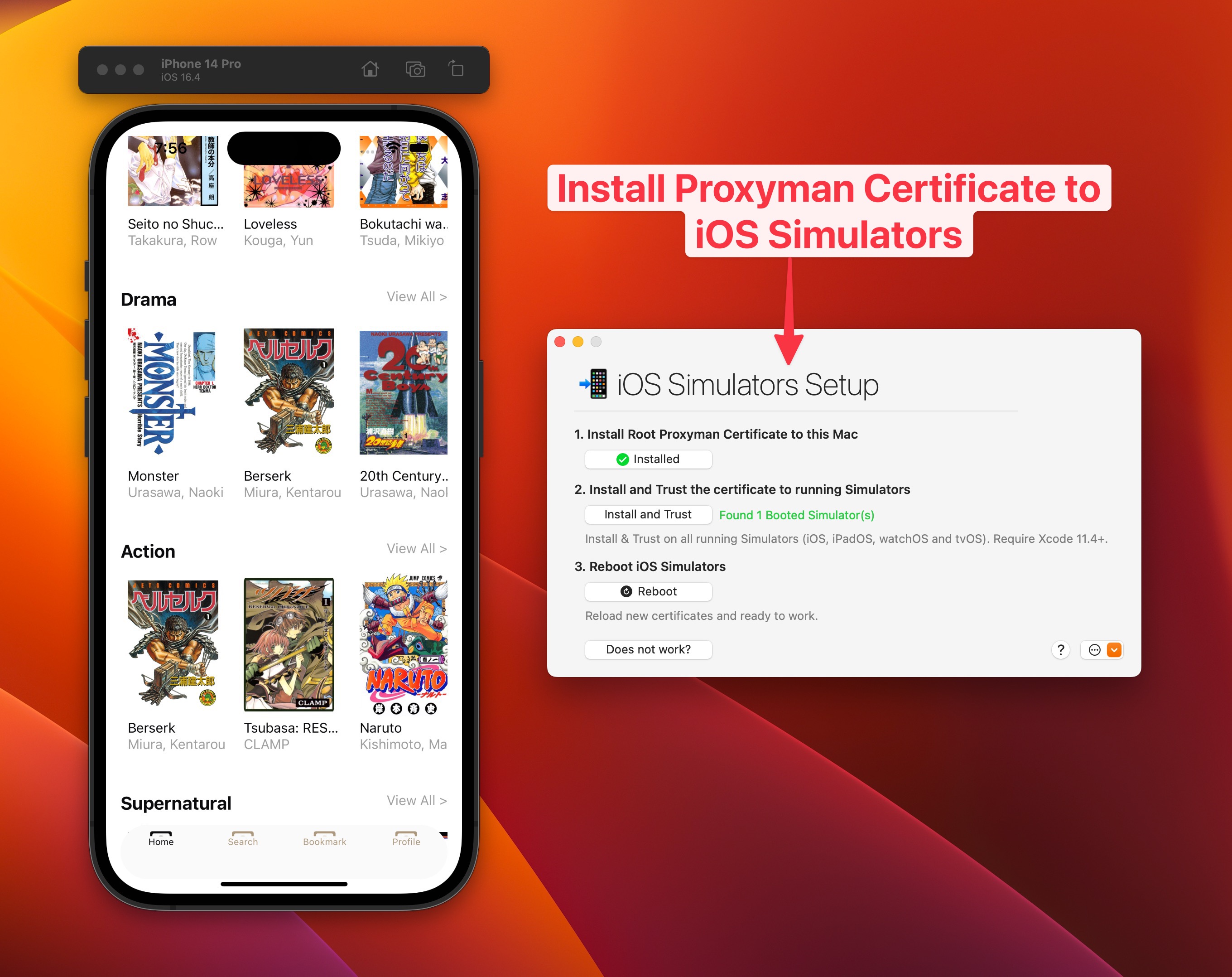
4. Install and Trust Proxyman Certificate on iOS Simulators
On the Tab bar menu, select Certificate -> Install Certificate for iOS -> Simulators → Install Certificate
Proxyman provides a Setup Guide to help you simplify all the manual work. Click Install and Trust from the setup window and it will automatically configure the Certificate for you.

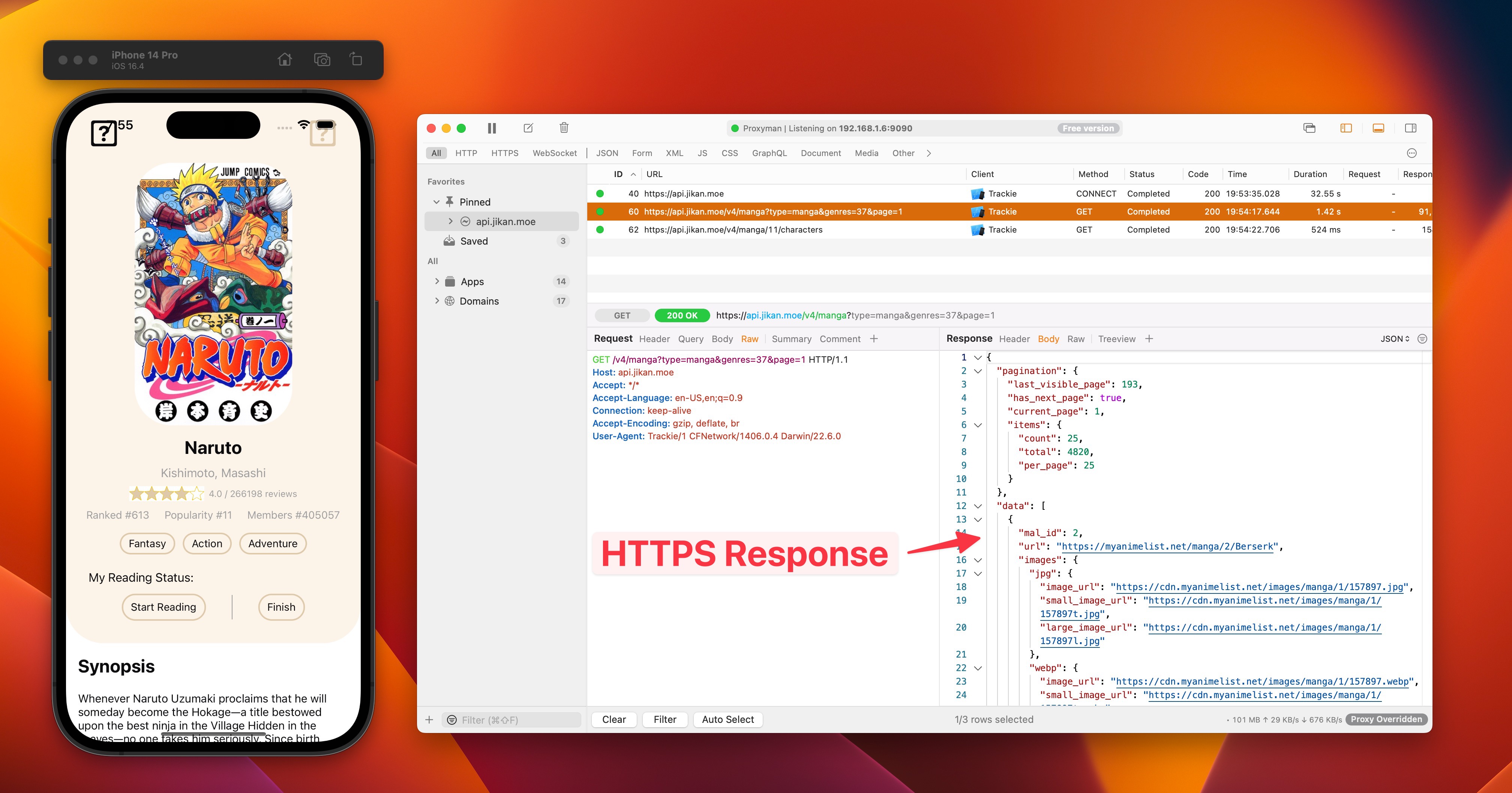
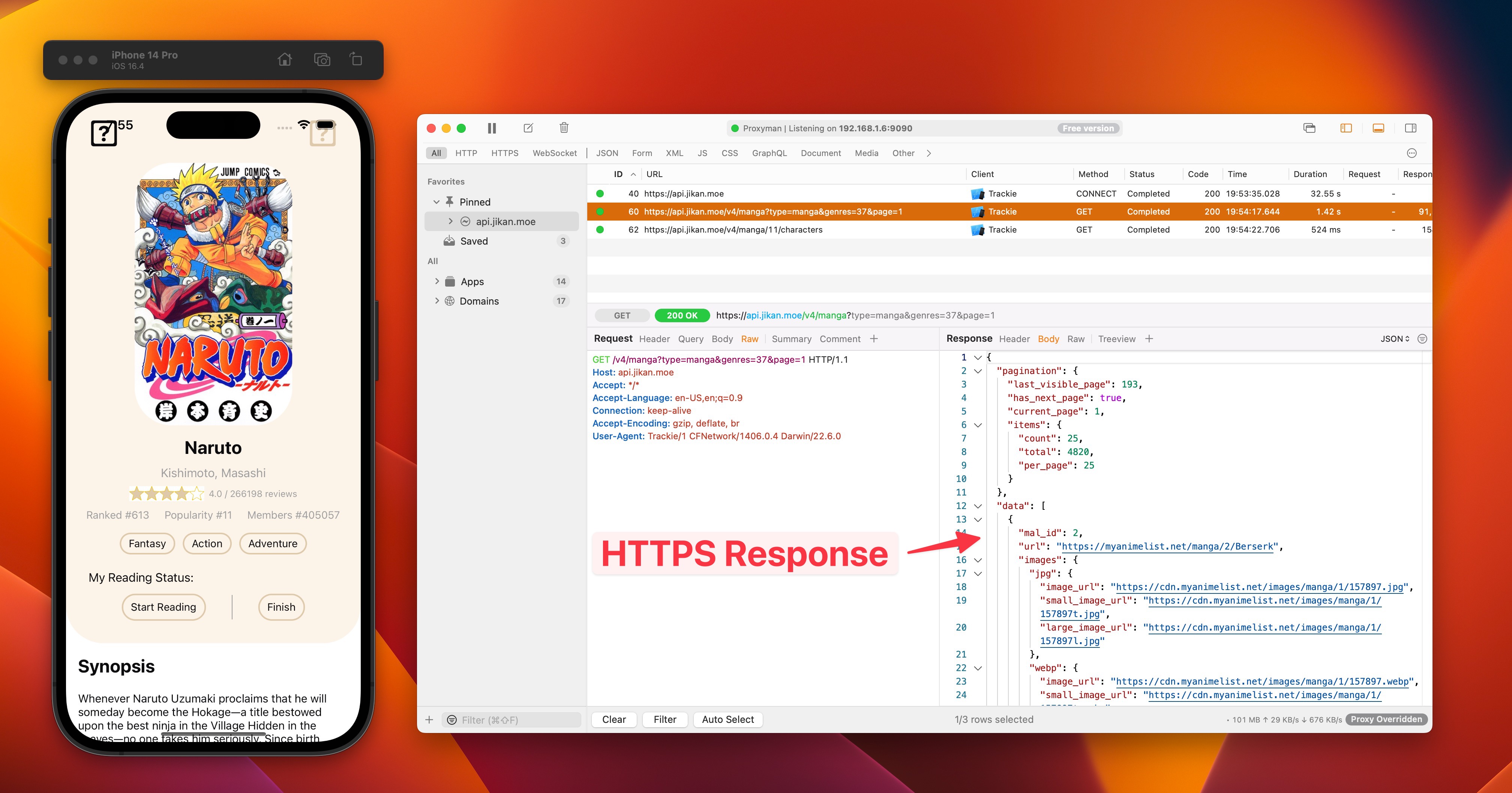
5. Inspect the network traffic
Once you install the Certificate and reboot the Simulator, you can re-run the application and make an API call. Proxyman will capture and display the content of requests/ responses for your debugging.

6. What if I am unable to see traffic from my app?
In case you get any SSL errors or unable to see HTTP/HTTPs requests on iOS Simulators, check out the Troubleshooting section on Proxyman documentation to see if the issue can be resolved. If it doesn't not work also, don't hesitate to write us an email with as much details as possible, we’d be happy to help you out.
7. Conclusion
While working with network calls can be tricky and frustrating sometimes, debugging them should now be a breeze for you. Proxyman, or other mitm proxy tools, can help you to capture and inspect HTTP/HTTPS traffic from your iOS/ Android/ React Native apps. If you feel up for this tutorial and decide to become a networking wizard, check out our series about Proxyman advanced features such as Map Local, Breakpoint, or Scripting tool. They could help you modify HTTP/HTTPs requests/responses.
We hoped you enjoyed this tutorial. Happy debugging! 👨🏻🚀
Proxyman is a high-performance macOS app, which enables developers to capture and inspect HTTP(s) traffic from apps and domains on iOS devices, iOS Simulators, and Android devices.
Get it at https://proxyman.com/
