Manipulate GraphQL Request with Breakpoint Tool
This tiny blog would show how to use a Breakpoint tool for GraphQL Request/Response to modify the GraphQL Request Header and Body.
Problem with GraphQL
If your apps are using GraphQL to communicate with the Backend Server, all GraphQL Request URLs are identical, e.g. https://<your_server>/graphql
Therefore, it's really difficult to determine which graphQL does, unless we have to read the Query Name in the Body.
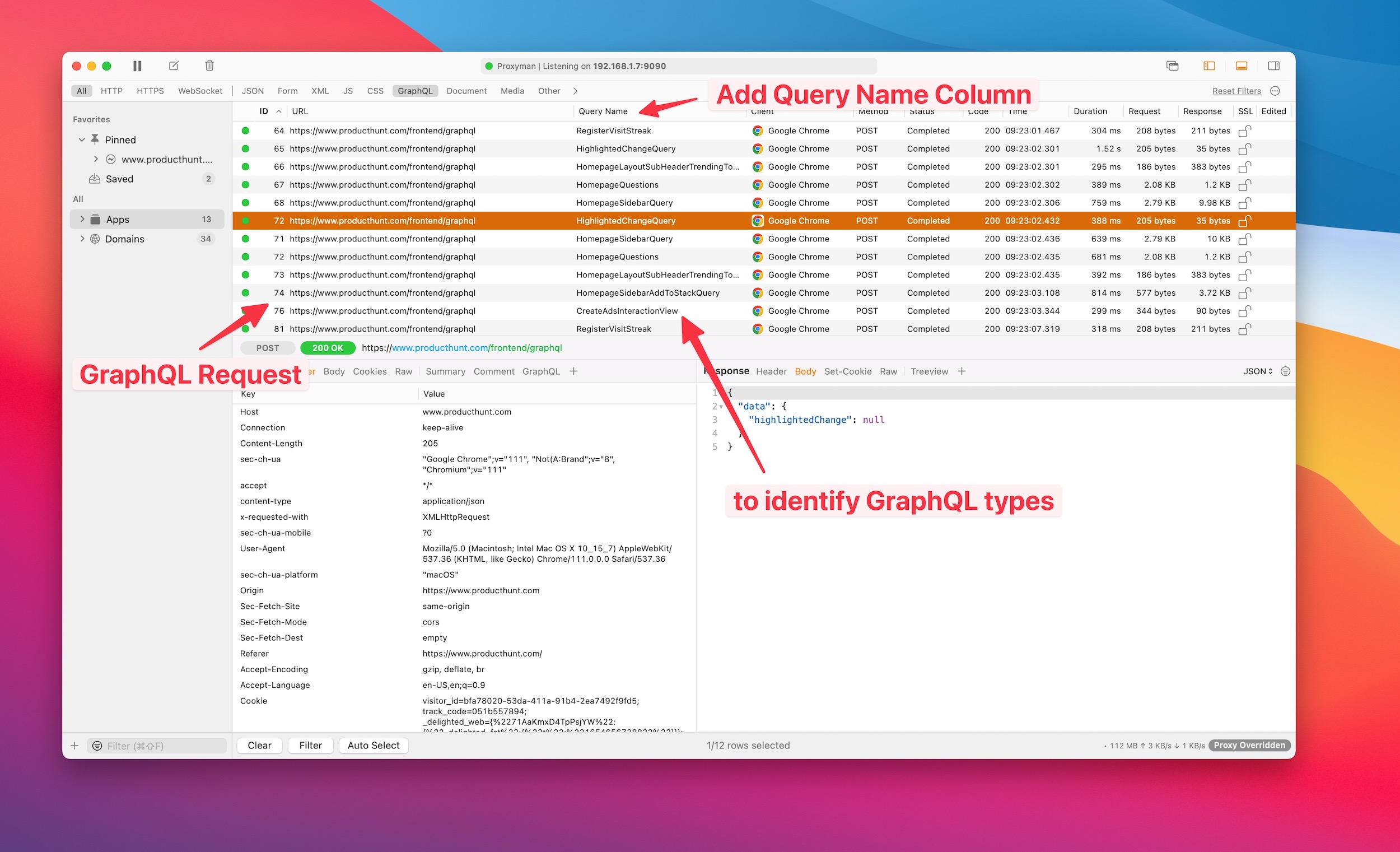
See the following screenshot when Proxyman captures app traffic from www.producthunt.com.

👉 Protip: Add the Query Name columns to show the Query Name on the Main Table View.
Use Breakpoint with GraphQL Request
Since GraphQL URLs are the same, Breakpoint might not determine which GraphQL should be set breakpoint.
To set a Breakpoint for a GraphQL request, you can either:
1. Manually enable the GraphQL QueryName
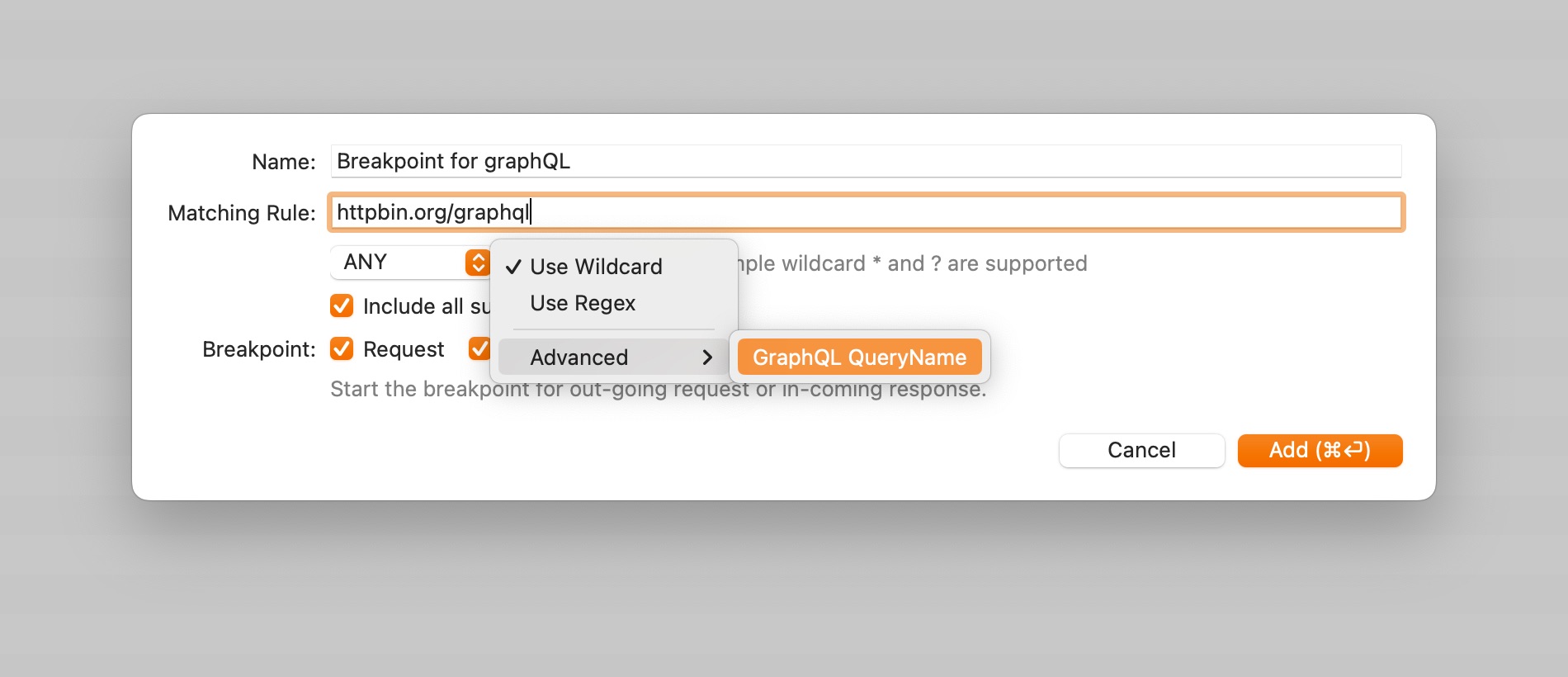
During creating new Breakpoint rules, we can click on the Wildcard Dropdown -> Advanced -> GraphQL Query Name.

2. Automatic Add the GraphQL Query
Proxyman would automatically add the GraphQL Query Name if it's a GraphQL Request. Just simply:
- On the Main Table view -> Right Click on the GraphQL Request
- Tools -> Breakpoint
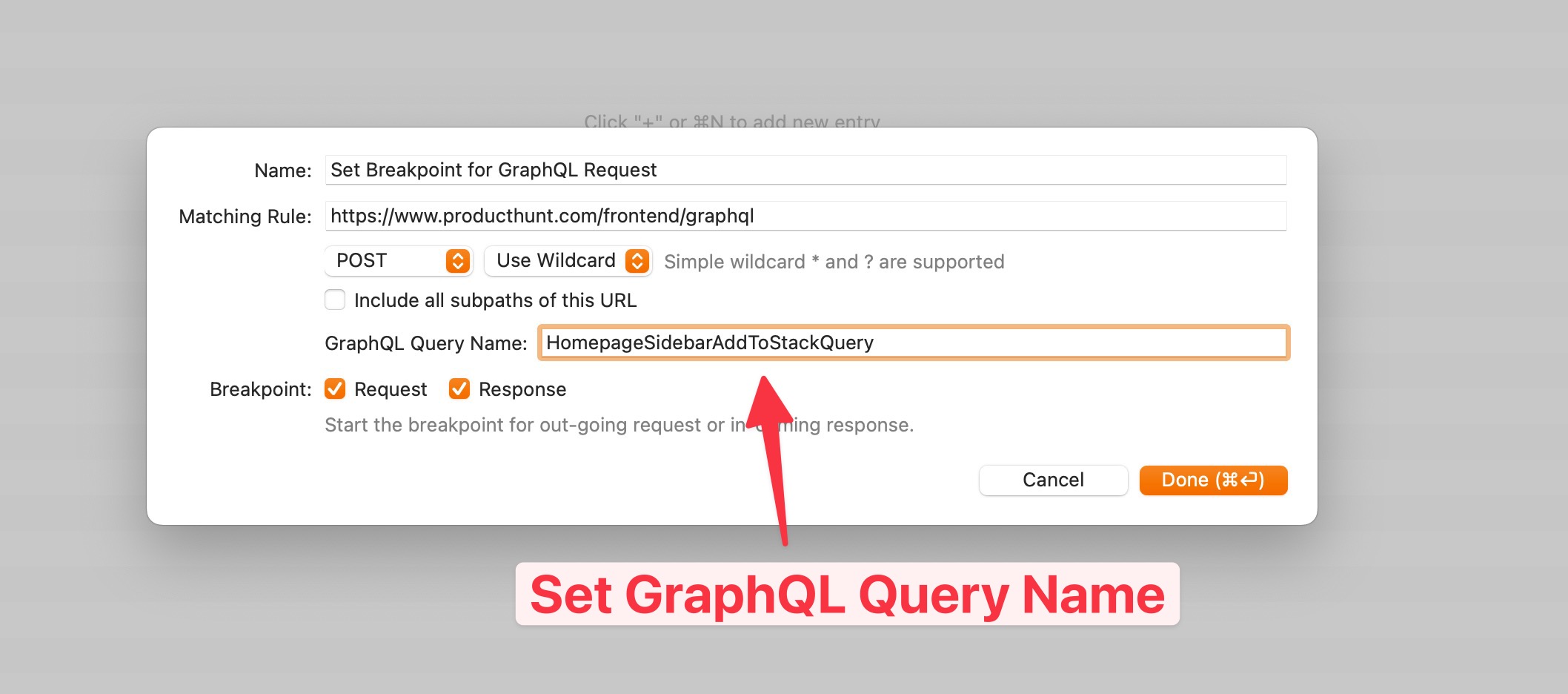
- The GraphQL Query Name is filled automatically.

Result
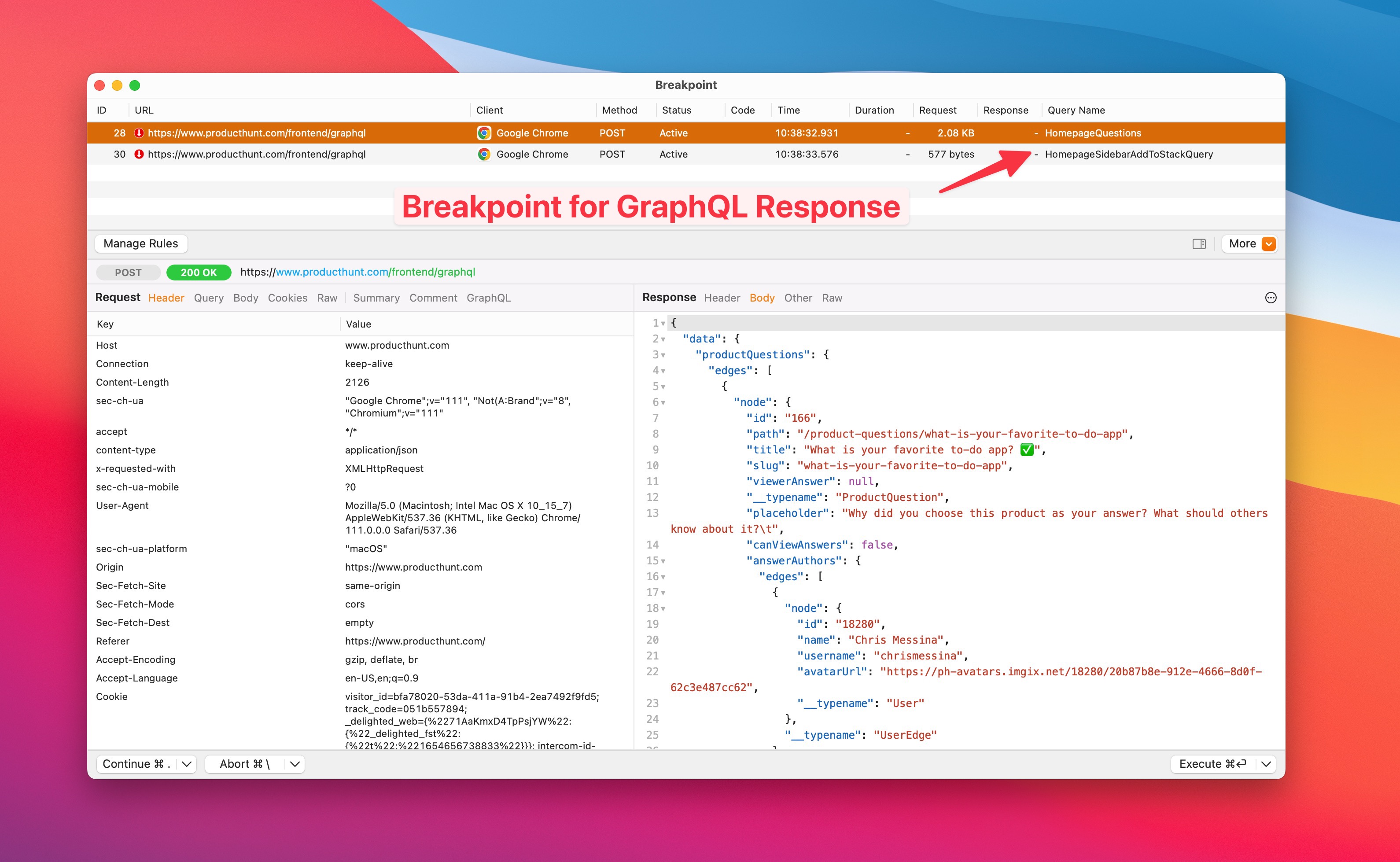
Breakpoint works as expected with GraphQL Request. It allows us to modify the Request/Response data, including the Header, URL, Status Code, or Body.

GraphQL with other debugging tools.
All debugging tools, including the Map Local, Breakpoint, Scripting, and Block/Allow List are supported by the GrpahQL QueryName.
We hope this mini blog would be helpful for you to keep things organized. Happy coding! 👨🚀
Proxyman is a high-performance macOS app, which enables developers to capture and inspect HTTP(s) traffic from apps and domains on iOS devices, iOS Simulators, and Android devices.
Get it at https://proxyman.com/
