Preview multipart/form-data Body from HTTP Request and Response
This mini-blog will demonstrate how to inspect and preview the multipart/form-data Request/Response.
1. What is multipart/form-data?
If you are working on the Upload Feature, you might likely use POST Request with Content-Type is multipart/form-data.
Multipart/form-data is a special type of body that each value is sent as a block of data. Each part is separated by the defined delimiter (a.k.a boundary). The key value is described in the Content-Disposition header of each part.
By using multipart/form-data, you can:
- Send a file or multiple files to your server.
- Send a Key-Value
How to make a multipart/form-data
Alamofire
Alamofire has a built-in function to help you upload multipart/form-data. The following code describes how you can upload an image and its filename to the httpbin.org server.
let fileName = "image.png"
let imageData = Data() // Data of UIImage
AF.upload(multipartFormData: { multipartFormData in
multipartFormData.append(Data(fileName.utf8), withName: "fileName")
multipartFormData.append(imageData, withName: "file")
}, to: "https://httpbin.org/post")
.responseDecodable(of: HTTPBinResponse.self) { response in
debugPrint(response)
}URLSession
It's quite challenging to upload a multipart/form-data with URLSession. The following code would demonstrate how we use URLSession to send a multipart/form-data to httpbin.org.
let fileData: Data = // Data of UIImage
let fileName = "image.png"
let boundary = UUID().uuidString
// Initialize the request
var request = URLRequest(url: URL(string: "https://httpbin.org/post")!)
request.httpMethod = "POST"
// Set multipart/form-data as a Content-Type
// Set boundary
request.setValue("multipart/form-data; boundary=(boundary)", forHTTPHeaderField: "Content-Type")
// Create a part
let data = NSMutableData()
data.appendString("--(boundary)
")
data.appendString("Content-Disposition: form-data; name="(fieldName)"; filename="(fileName)"
")
data.appendString("Content-Type: (mimeType)
")
data.append(fileData)
data.appendString("
")
// Set as a body
request.httpBody = httpBody as Data
// Make a request
URLSession.shared.dataTask(with: request) { data, response, error in
// Complete
}.resume()2. How to preview it with Proxyman?
Fortunately, Proxyman supports multipart/form-data previewer out of the box. It means we don't need to config anything.
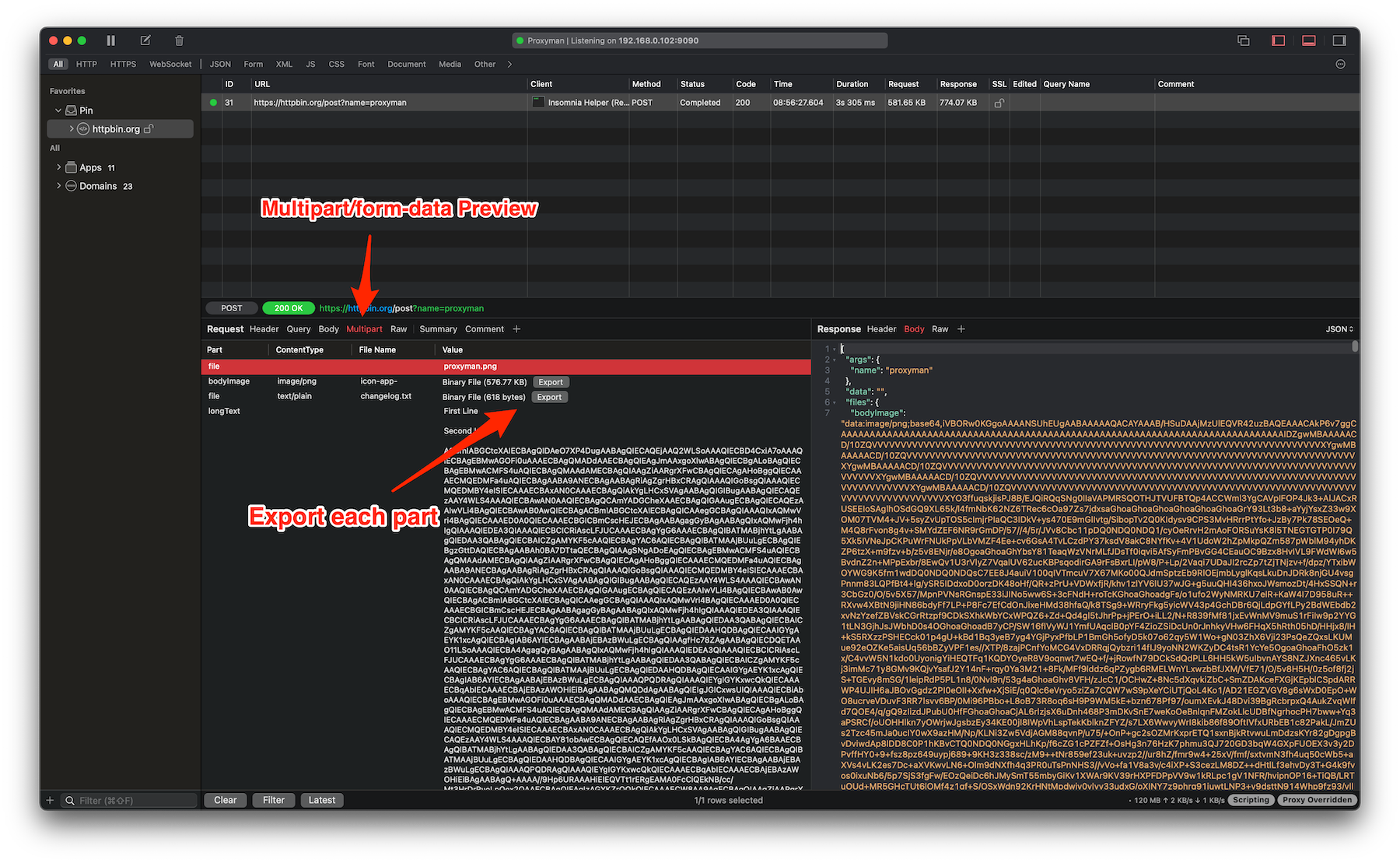
Proxyman will display a previewer tab if the Content-Type is multipart/form-data.

Export each part of the multipart/form-data to file
You can also export the data file of each multipart and save it to your local machine.
It's convenient to preview what we upload from our iOS app and catch possible bugs.
Proxyman is a high-performance macOS app, which enables developers to capture HTTPs traffic on iOS device, iOS Simulator and Android devices.
Get it at https://proxyman.com
