How to by-pass CORS Policy
This mini-blog will guide you on how to by-pass CORS (Cross-origin resource sharing) during developing websites or mobile apps (iOS and Android).
How to by-pass CORS Policy during app development
Basically, CORS is a mechanism that uses additional HTTP Headers to tell the browser which domains can access the limited resources. You can read comprehensive technical document about CORS at MDN
This situation might occur if you:
- Access to Production Endpoint from your localhost website
- iOS / Android development app tries to access Production Endpoint
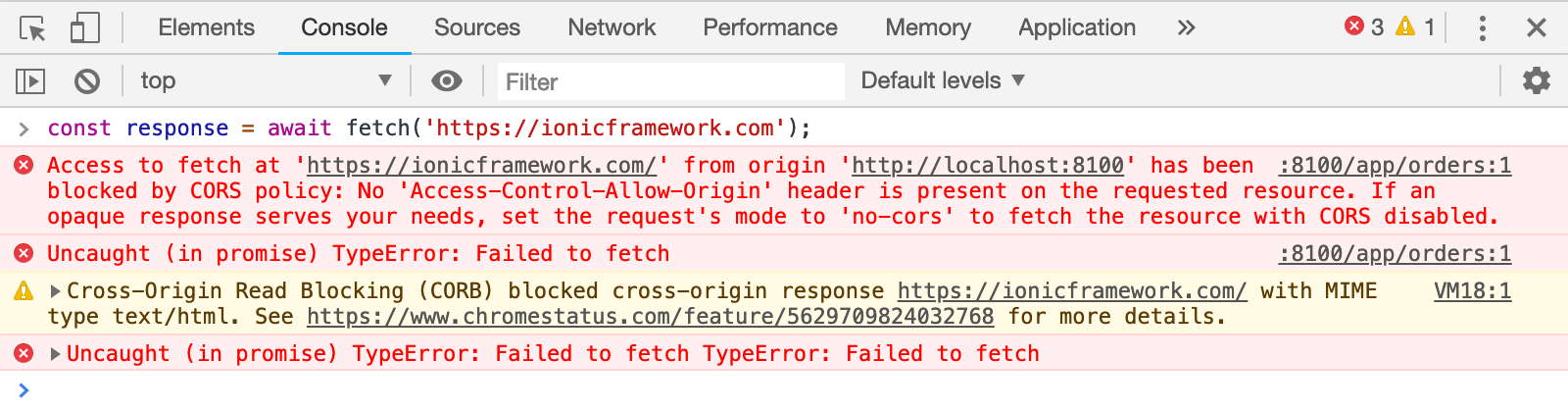
You might encounter the following error:
Access to fetch at https://your-production-endpoint.com from origin http://localhost:8080 has been blocked by CORS Policy.

Source: Rodrigo Fernández
How to by-pass CORS
The simple solution to by-pass the CORS mechanism is that we inject certain HTTP Headers to the response.
There are plenty of solutions if you’re using Proxyman for debugging, it’s easily achieve by using the Scripting Tool or Map Local Tool.
Scripting Tool
The Scripting Tool allows you to inject any Header to the matching Request or Response.
It’s a handy tool to inject CORS headers to all Response that you’re working on.
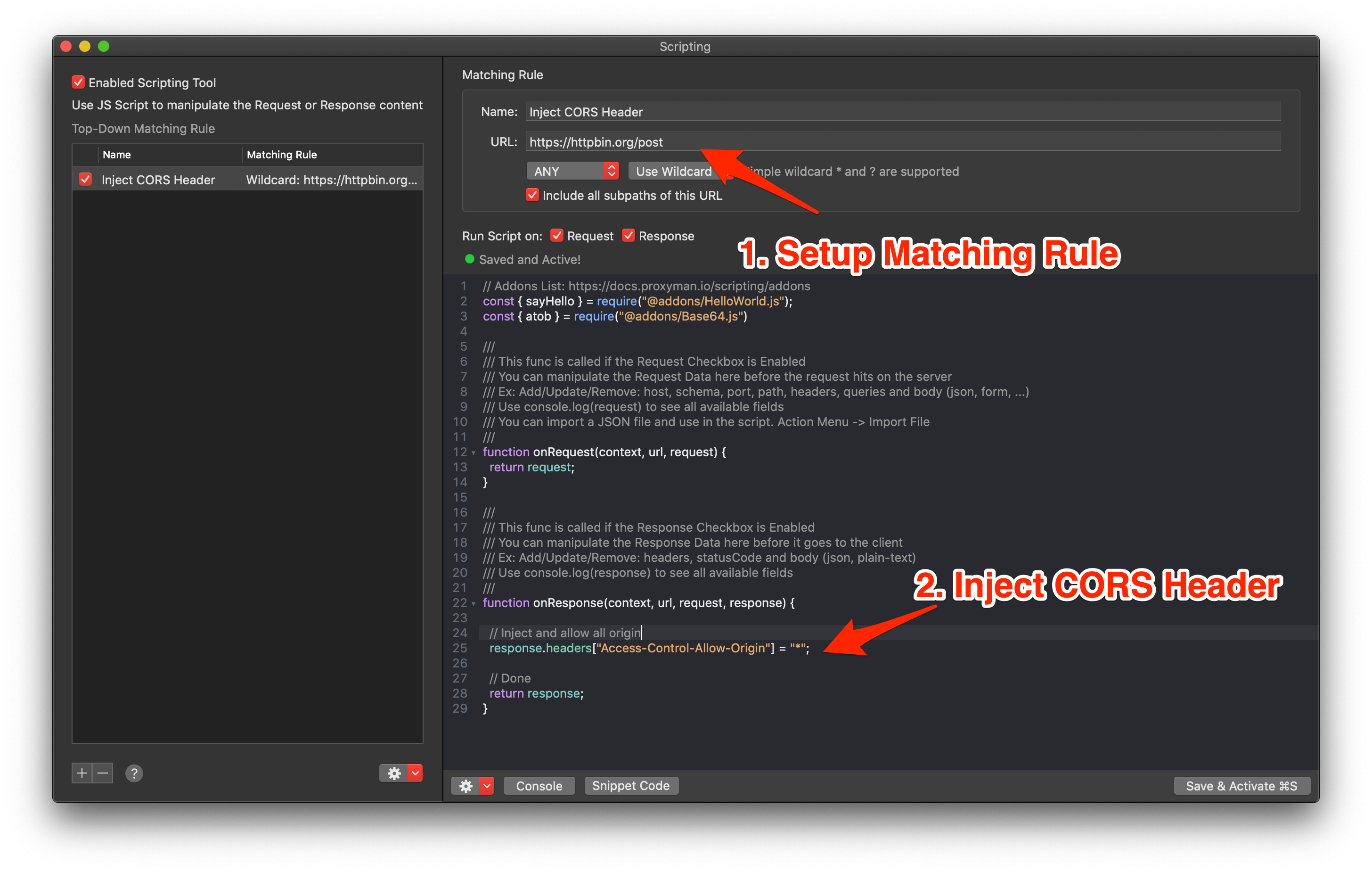
- Create a Matching Rule to your domain. The Scripting Matching Rule might be http://localhost:8080 or https://dev.mydomain.com
- Setup the Script and inject Access-Control-Allow-Origin Header to the Response
///
/// This func is called if the Response Checkbox is Enabled
/// You can manipulate the Response Data here before it goes to the client
/// Ex: Add/Update/Remove: headers, statusCode and body (json, plain-text)
/// Use console.log(response) to see all available fields
///
function onResponse(context, url, request, response) {
// Allow all
response.headers["Access-Control-Allow-Origin"] = "*";
// Done
return response;
}
Map Local File
It’s possible to use Map Local File and by-pass CORS.
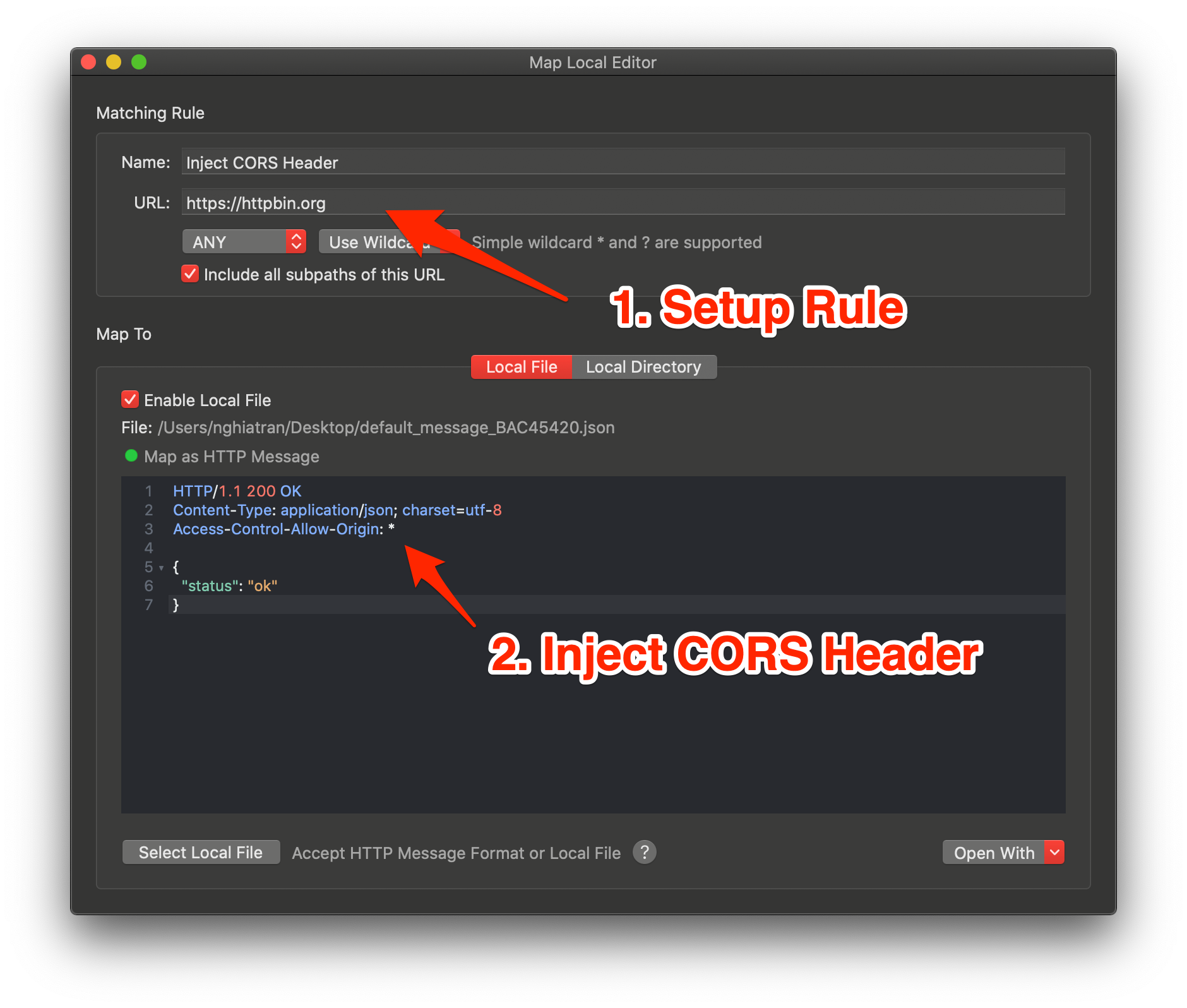
- Create a Map Local Rule from scratch or the selected Flow
- Set Rule that covers the URLs
- Add Access-Control-Allow-Origin: * to the Header Section
HTTP/1.1 200 OK
Content-Type: application/json; charset=utf-8
Access-Control-Allow-Origin: *
{
"status": "ok"
}

Map Local Directory
If you’re mapping with a local directory, you can achieve it by combining Map Local with Scripting Tool.
- Setup Map Local Directory correctly -> Make sure you've mapped properly before moving to the next step
- Create a Scripting Rule that matching the same URL
- Inject Access-Control-Allow-Origin Header to the Response
///
/// This func is called if the Response Checkbox is Enabled
/// You can manipulate the Response Data here before it goes to the client
/// Ex: Add/Update/Remove: headers, statusCode and body (json, plain-text)
/// Use console.log(response) to see all available fields
///
function onResponse(context, url, request, response) {
// Allow all
response.headers["Access-Control-Allow-Origin"] = "*";
// Done
return response;
}
Documentations
You can read more at:
- Scripting Tool: https://docs.proxyman.com/scripting/script
- Addons and Snippet Code: https://docs.proxyman.com/scripting/addons
- Map Local: https://docs.proxyman.com/advanced-features/map-local
Proxyman is a high-performance macOS app, which enables developers to capture and inspect HTTP/HTTPS requests from apps and domains on iOS device, iOS Simulator and Android devices.
Get it at https://proxyman.com
