Using Proxyman Breakpoint to intercept and modify the requests/response on iOS devices
This mini blog demonstrates how I use Proxyman Breakpoint tool to manipulate those API calls for debugging purposes.
In software development, a breakpoint is known as an intentional stopping or pausing place where you can examine, edit API requests or responses and even decide whether to block it or allow it to proceed.
1. When to use Breakpoint
Basically, if we
- Enable Breakpoint for request: Proxyman will stop the request before it goes to your server.
- Enable Breakpoint for response, it will stop the response before it goes to your app.
Thus, you can modify such requests/ responses to test UI errors or certain back end functionalities (including security vulnerabilities). In this mini blog, just take 2 simple examples to see how Breakpoint works:
- Example 1: Change user’s search query to see how the app behaves (Modify request)
- Example 2: Change user name and avatar in the Response to see if the UI can handle long messages (Modify response)
2. Install Proxyman Certificate on remote device
Before we start, let’s install Proxyman Certificate on my iOS device so that we are able to see HTTPs content

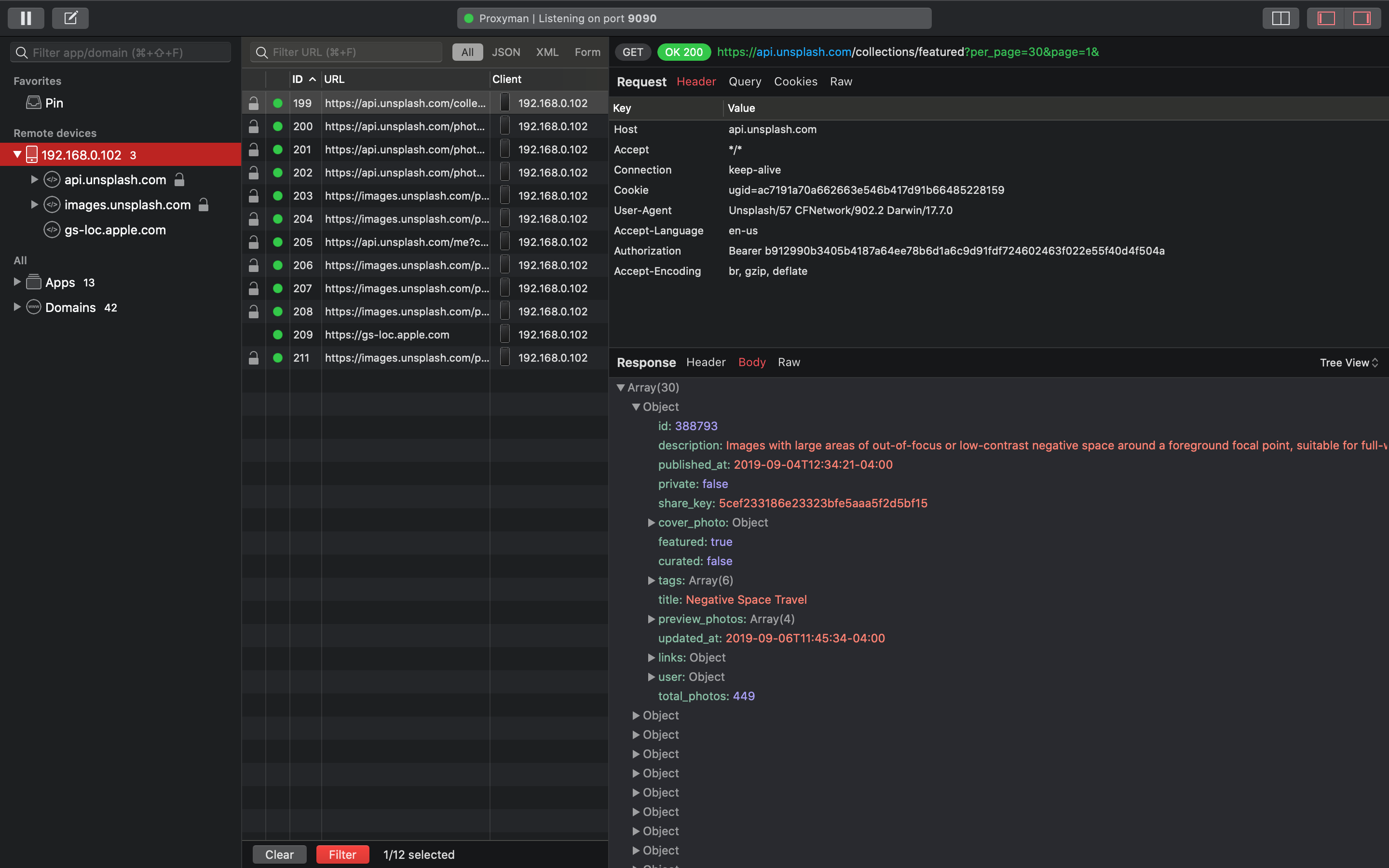
Requests coming from my remote device
To be more focused, I use Pin to isolate two endpoints api.unsplash.com/me & api.unsplash.com/search for my testing scenarios.

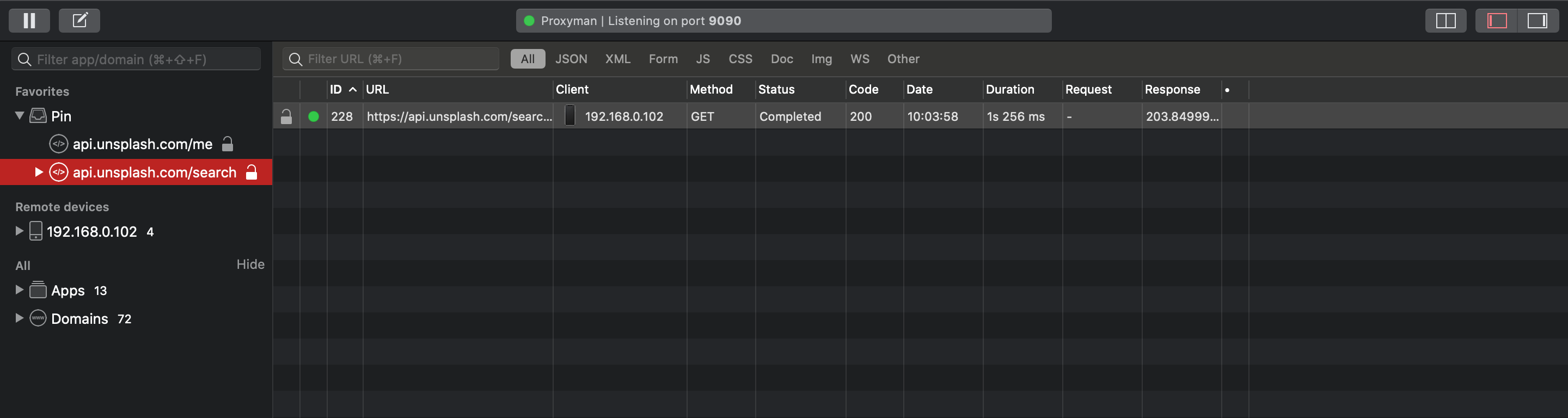
Use Pin to isolate endpoints
3. Define Matching Rules with Endpoints
Now it’s time to define how Breakpoint captures out-going requests or in-coming responses. These conditions could be setup by two ways:
Option 1: Menu bar
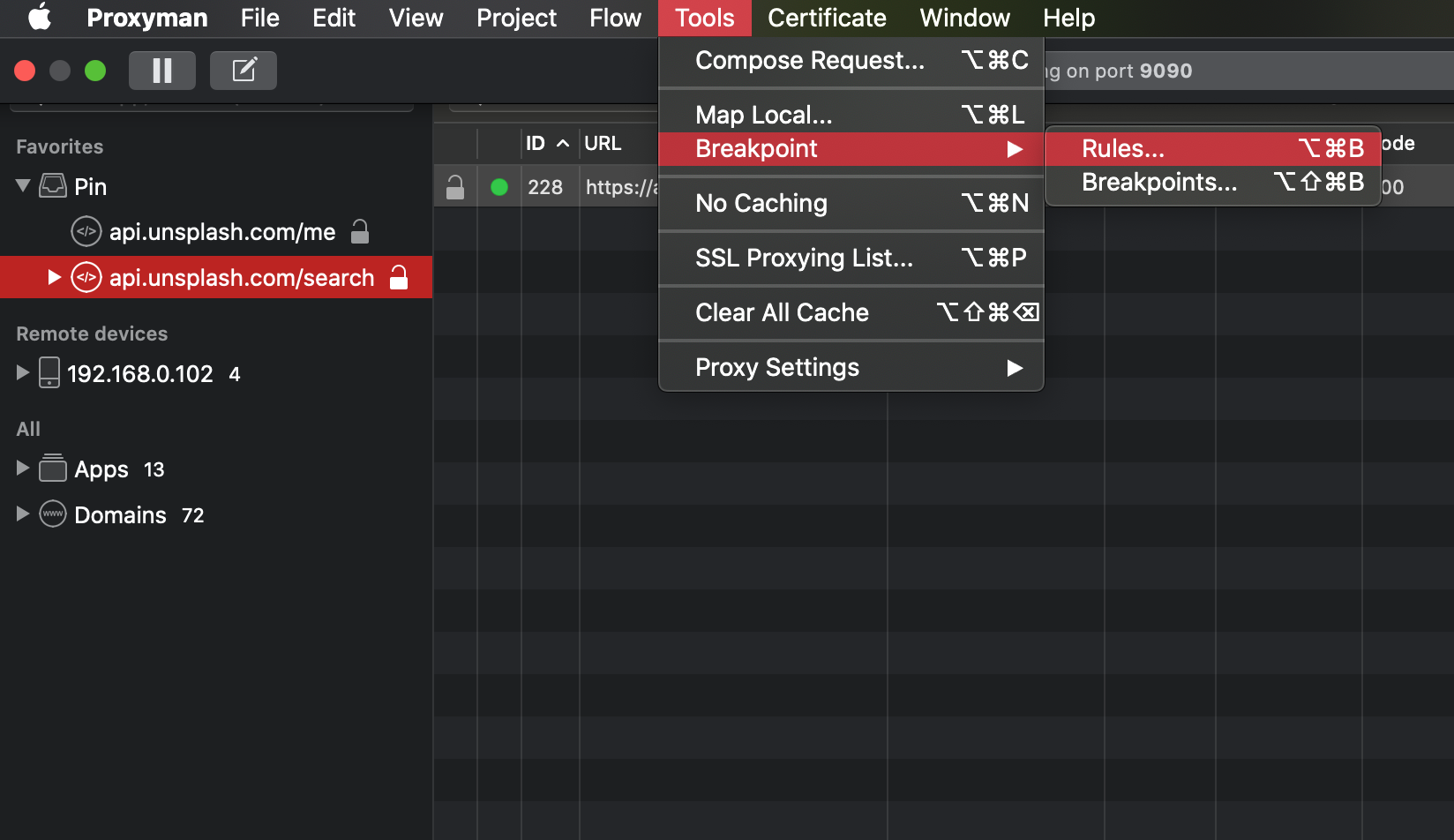
From Menu bar -> select Tools -> Breakpoint -> Rules

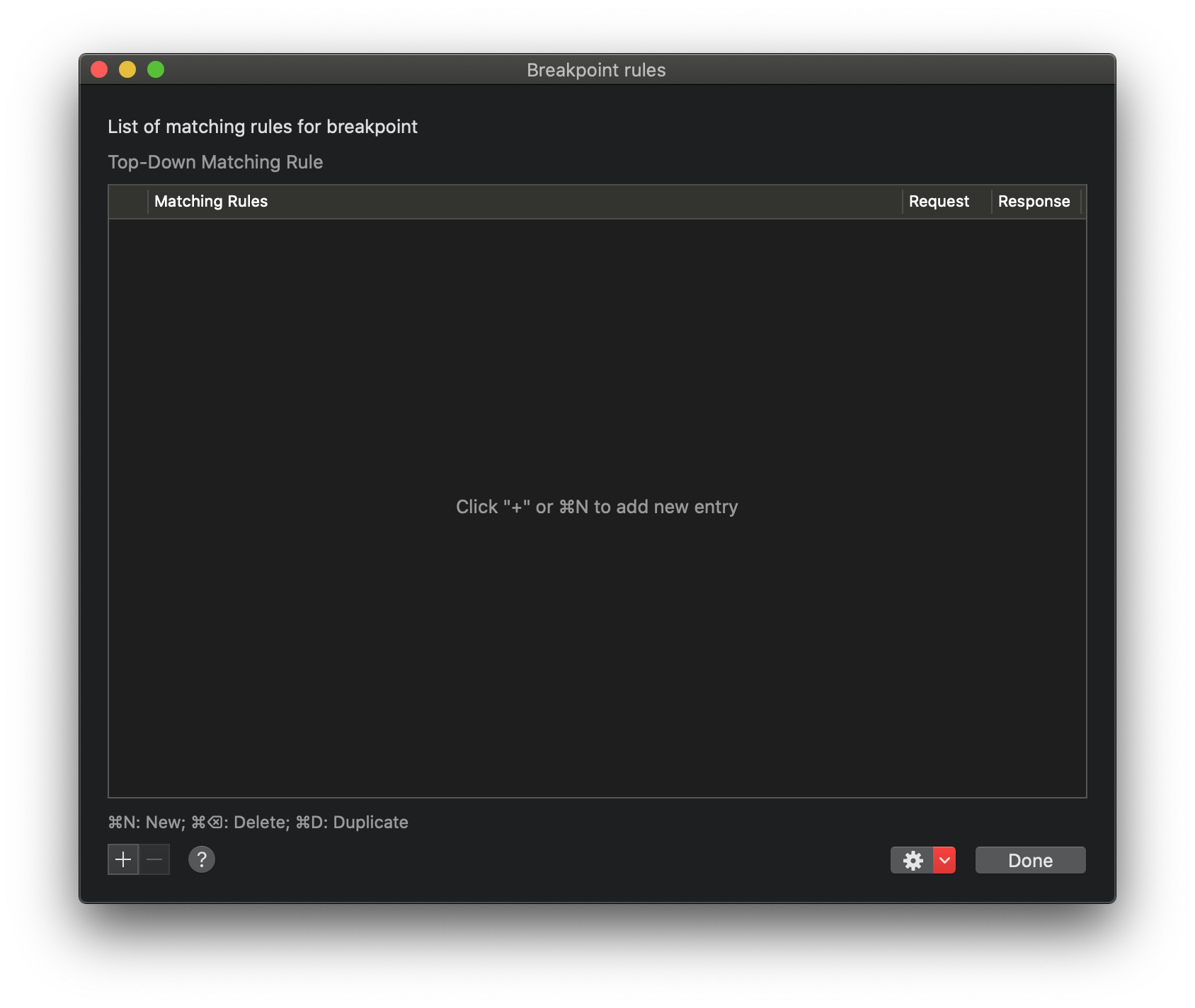
The Breakpoint rules window then pops-up so that you can define all matching conditions here. To add new, click the “+” button at the bottom left corner of the window

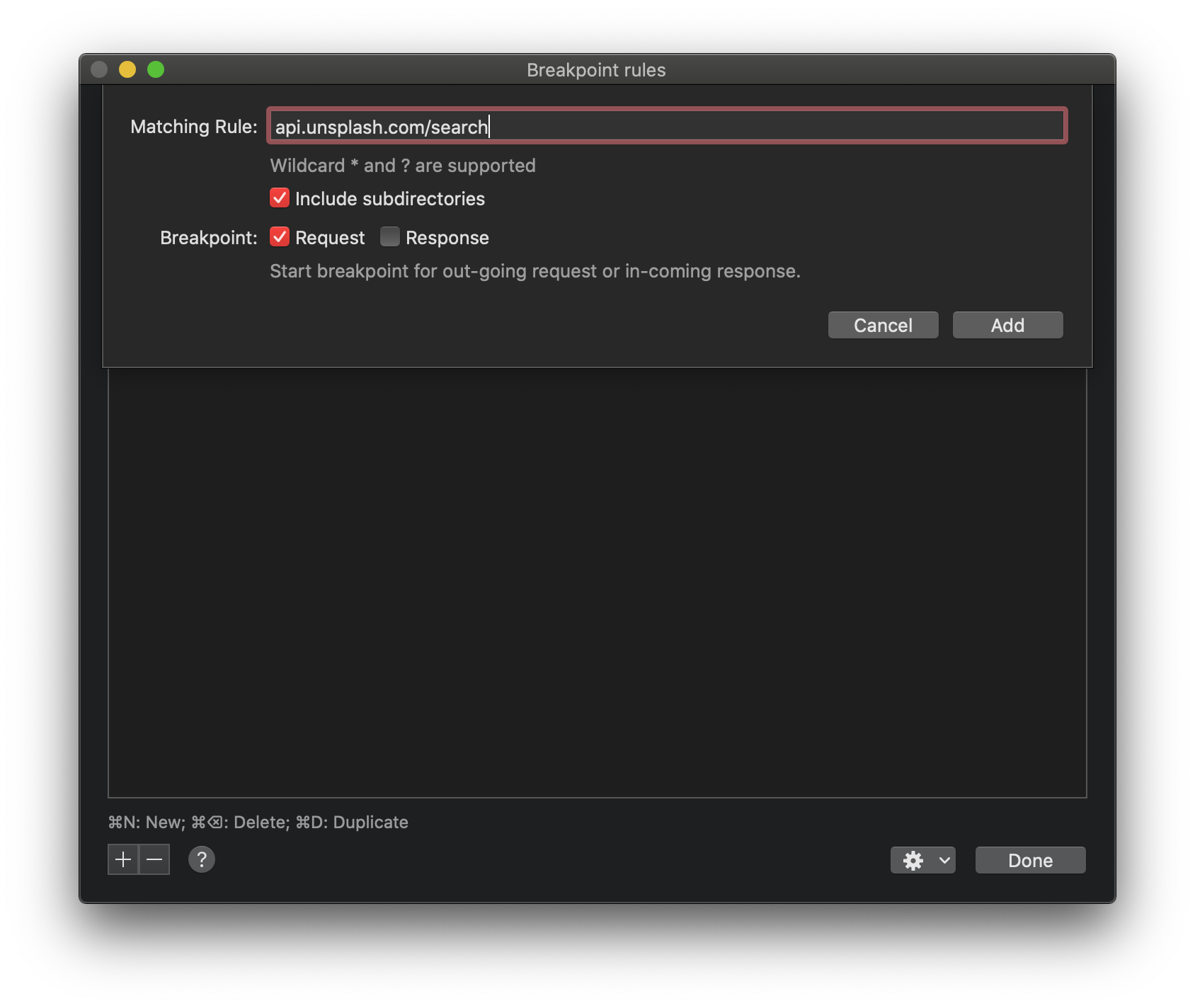
New window pop-up so that you are able to define your matching rules for Breakpoint
For the first scenario, type in the endpoint “api.unsplash.com/search” and select “Request” (as we only want to change the search query)

After hitting “Add” button, we know that from now on, any out-going requests to that endpoint would be stopped by the Breakpoint

Option 2: Right click
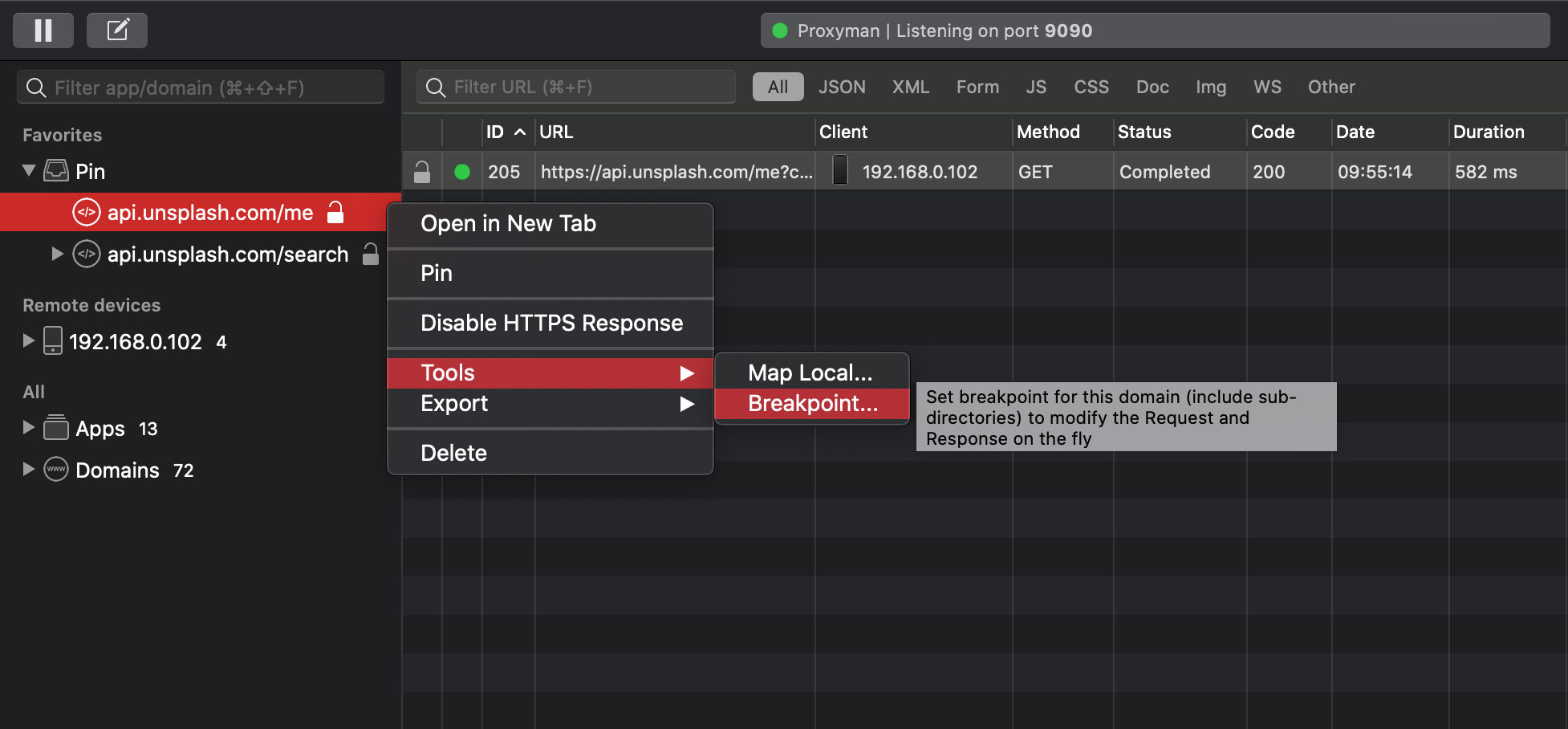
Another option to define matching rule is to select the URL (endpoint) -> Right Click -> Tools -> Breakpoint

Right click the URL -> Tools -> Breakpoint
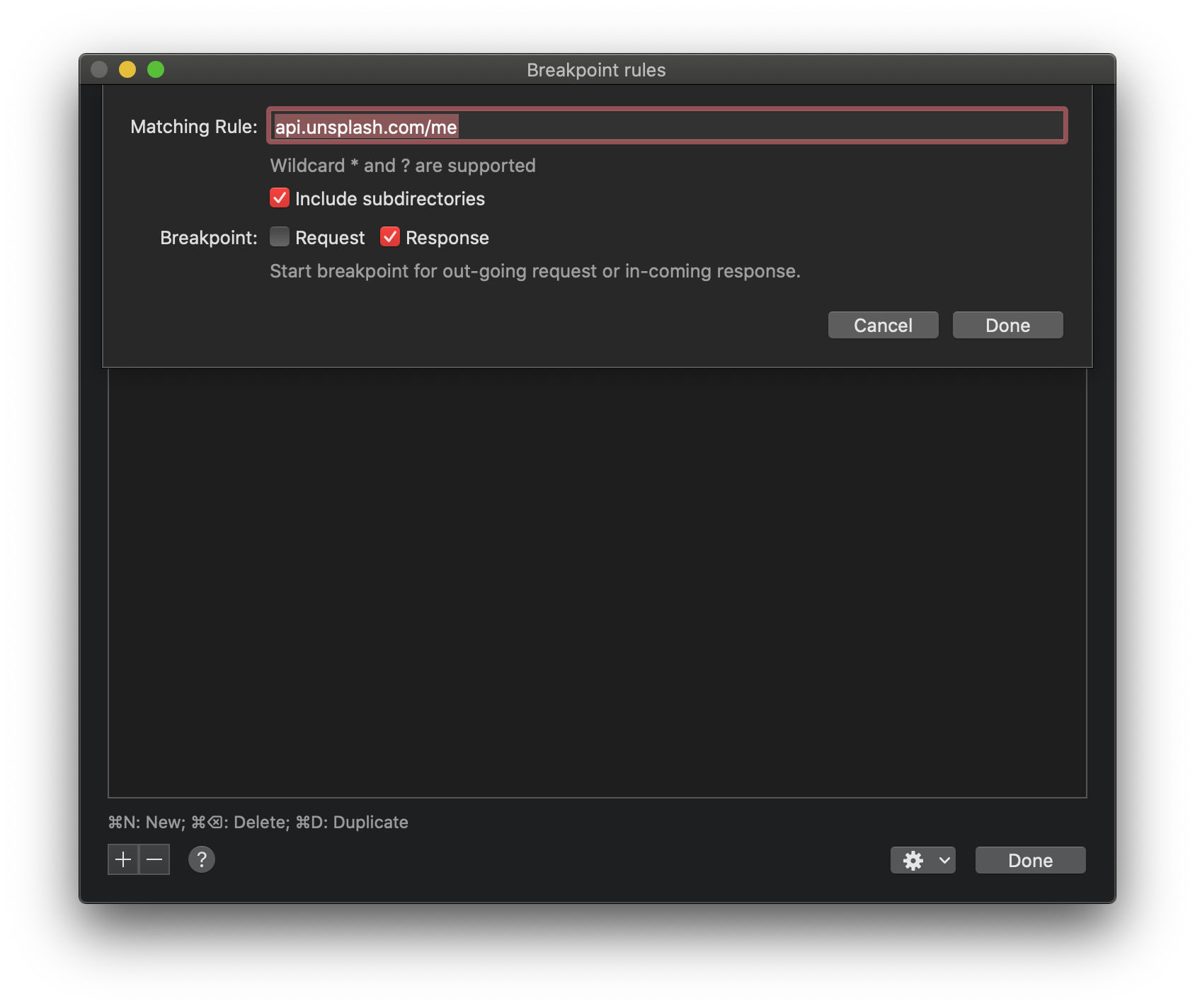
As Proxyman auto-use the selected endpoint as the condition, you would see the endpoint “api.unsplash.com/me” is auto-filled.
Let’s select “Response” for the second scenario

The endpoint is auto-filled. You can choose either Request or Response to be matched
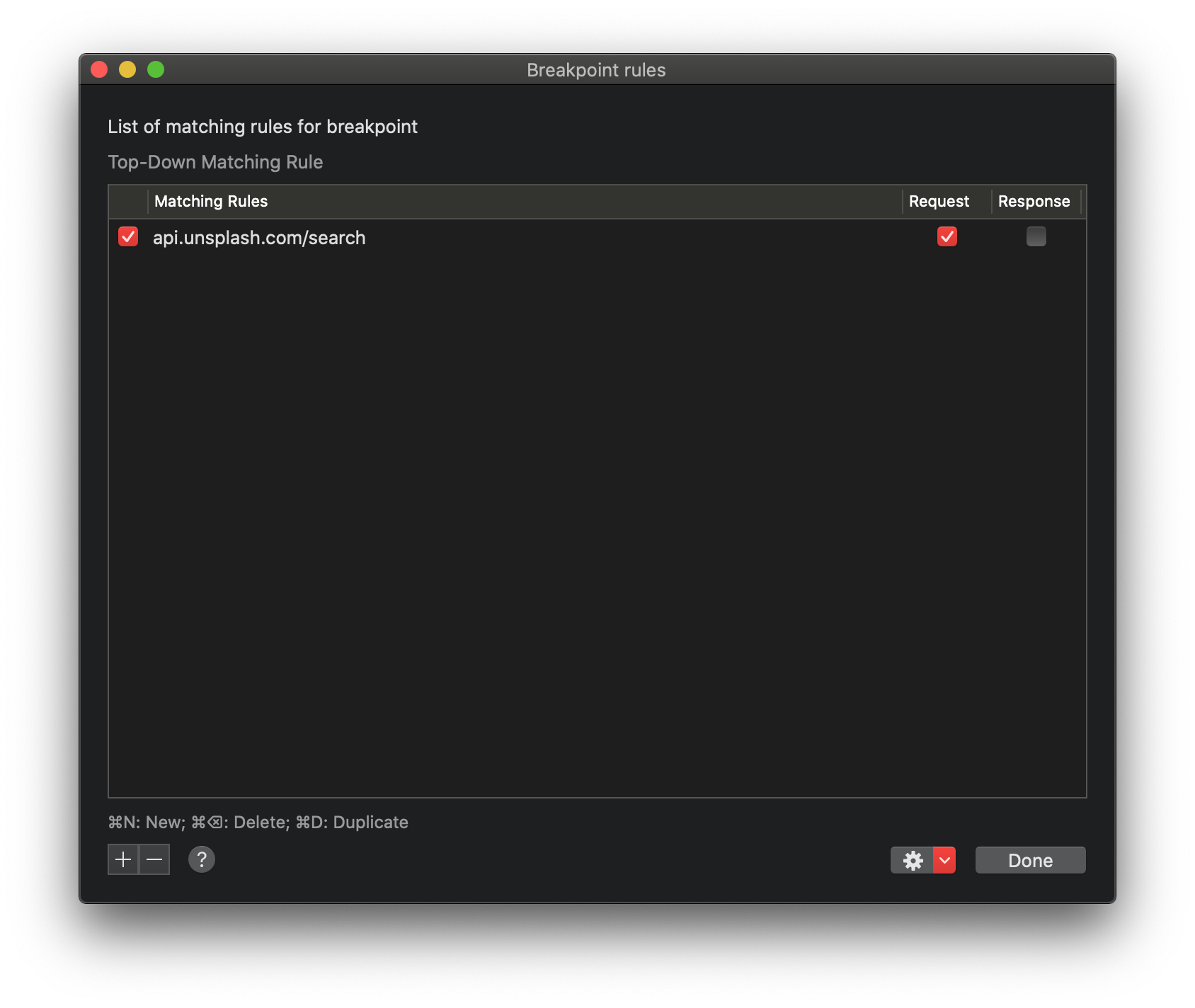
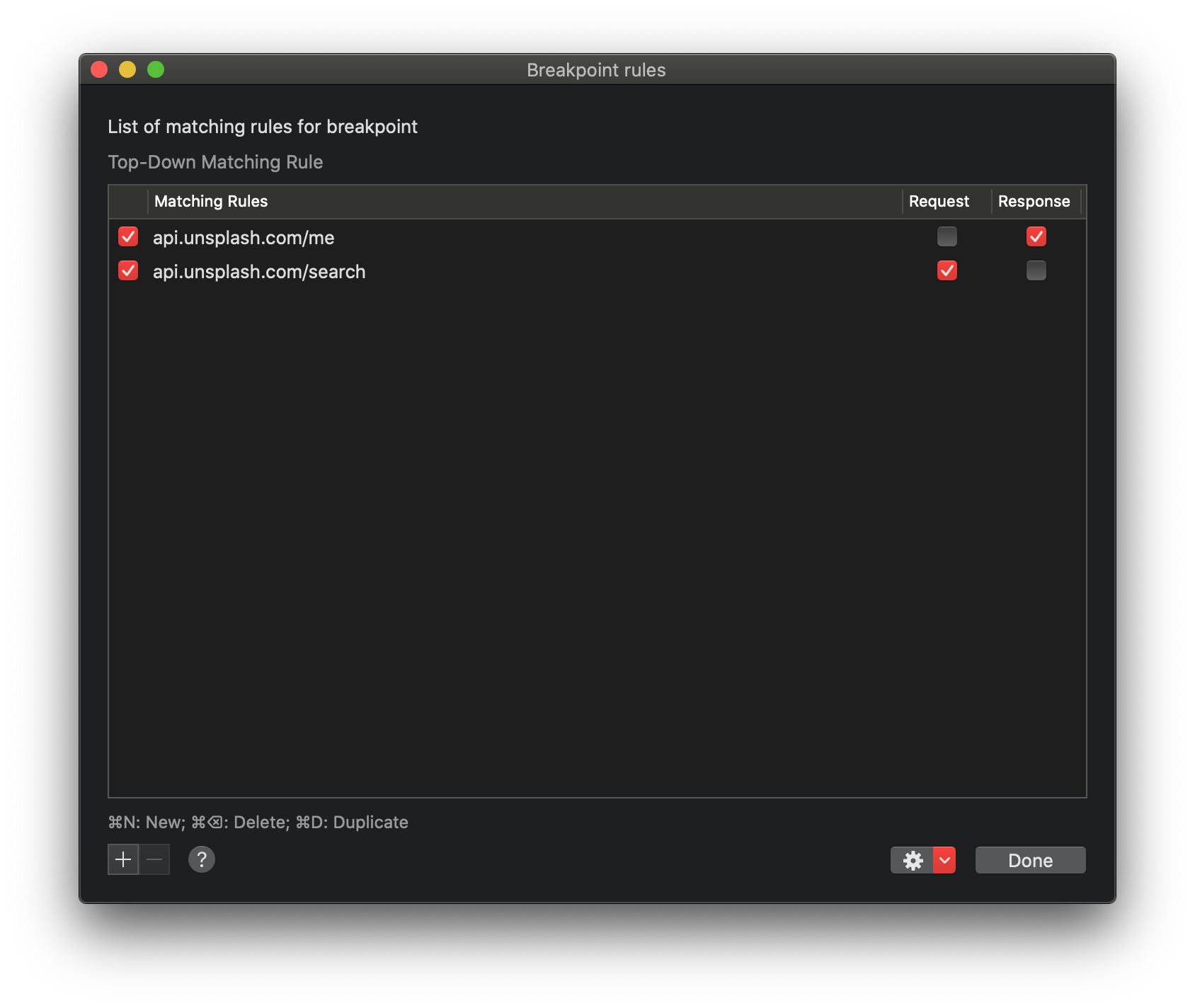
After hitting “Done”, we can see that new rule has been added up to the Breakpoint rules window

With that all set up, it’s time to modify requests/responses to see how our app behaves
4. Modify requests with Breakpoint
First, let’s run the Unsplash application. Then from Search box, search for keyword “eat clean” to navigate to the endpoint that triggers Breakpoint.
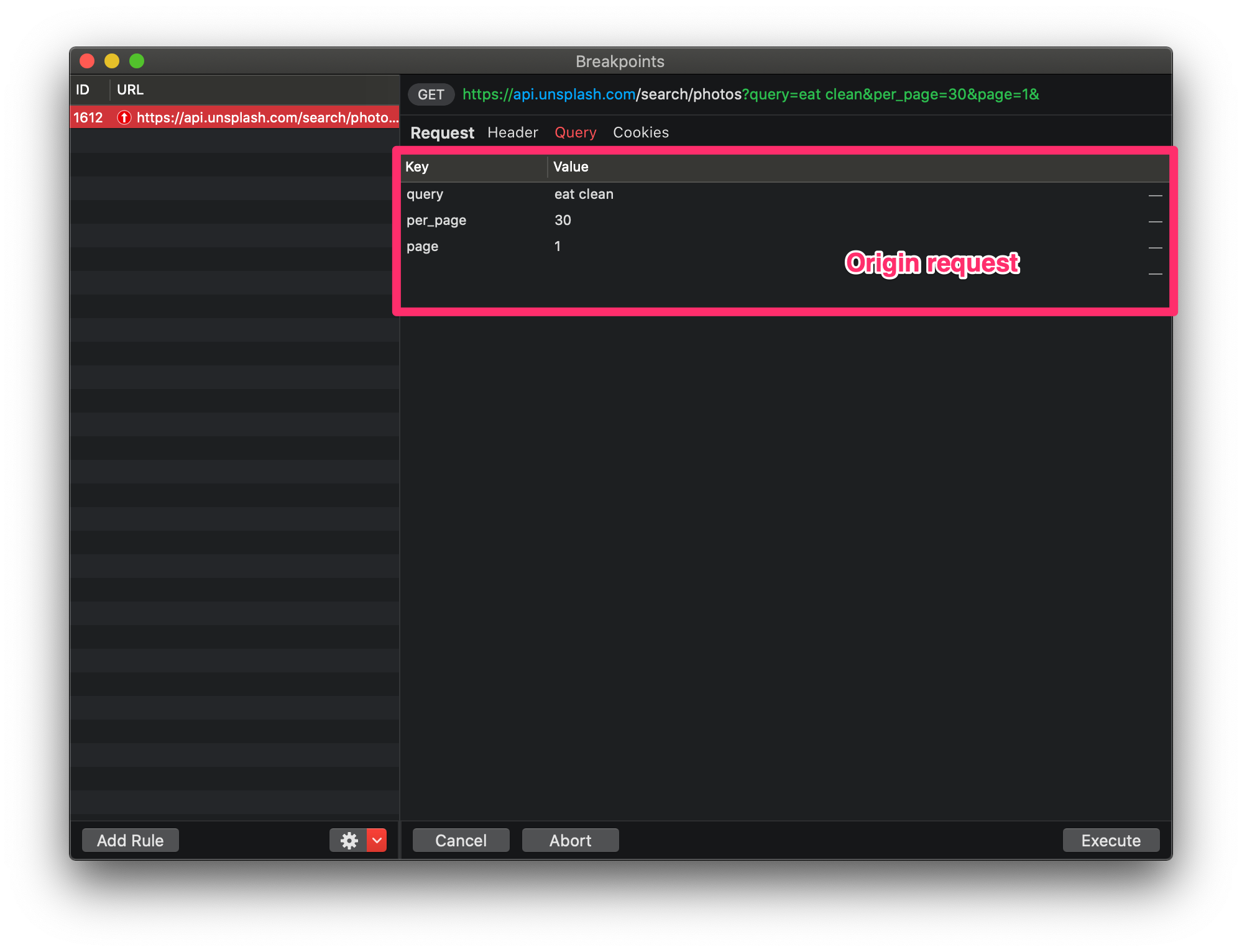
As soon as the API call is captured, a Breakpoints window pops-up so that you can easily edit your queries

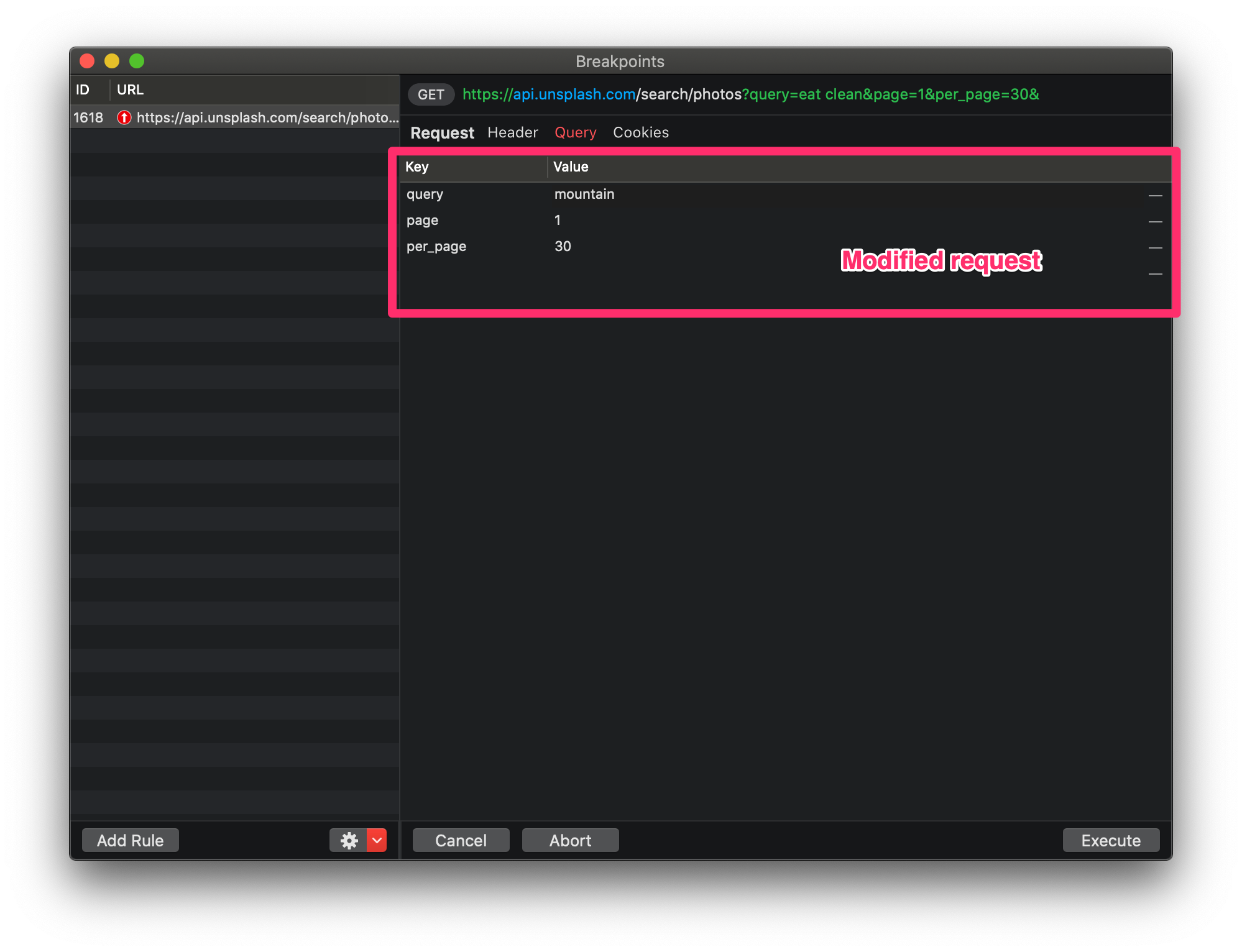
Now we can change our search query from “eat clean” to “mountain”…
… and instead of showing “eat clean” images as origin request (Left), the app render “mountain” images (Right) as our request modification :)

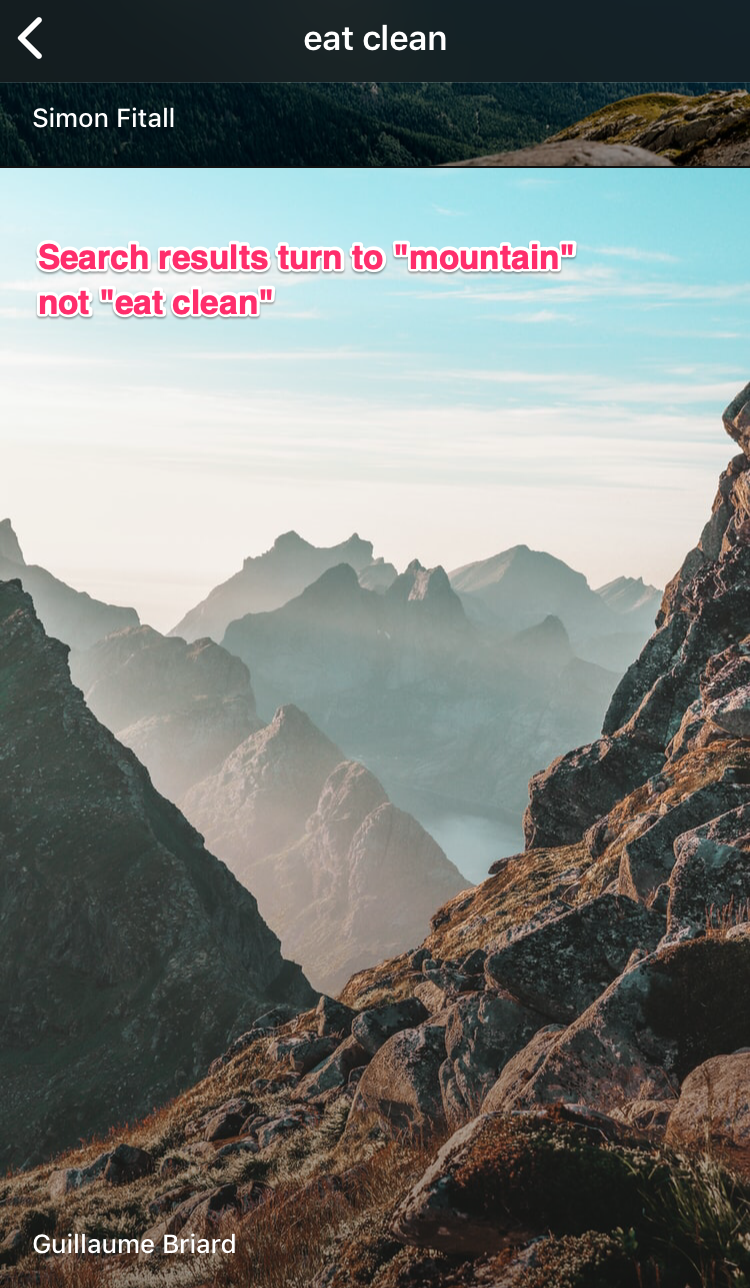
Result is that


App renders “mountain” images (Up) after we modify Request with Breakpoint
5. Modify responses with Breakpoint
Now that we want to change the username and avatar to see how our app handles, just re-open the Unsplash app to call the endpoint “api.unsplash.com/me”.
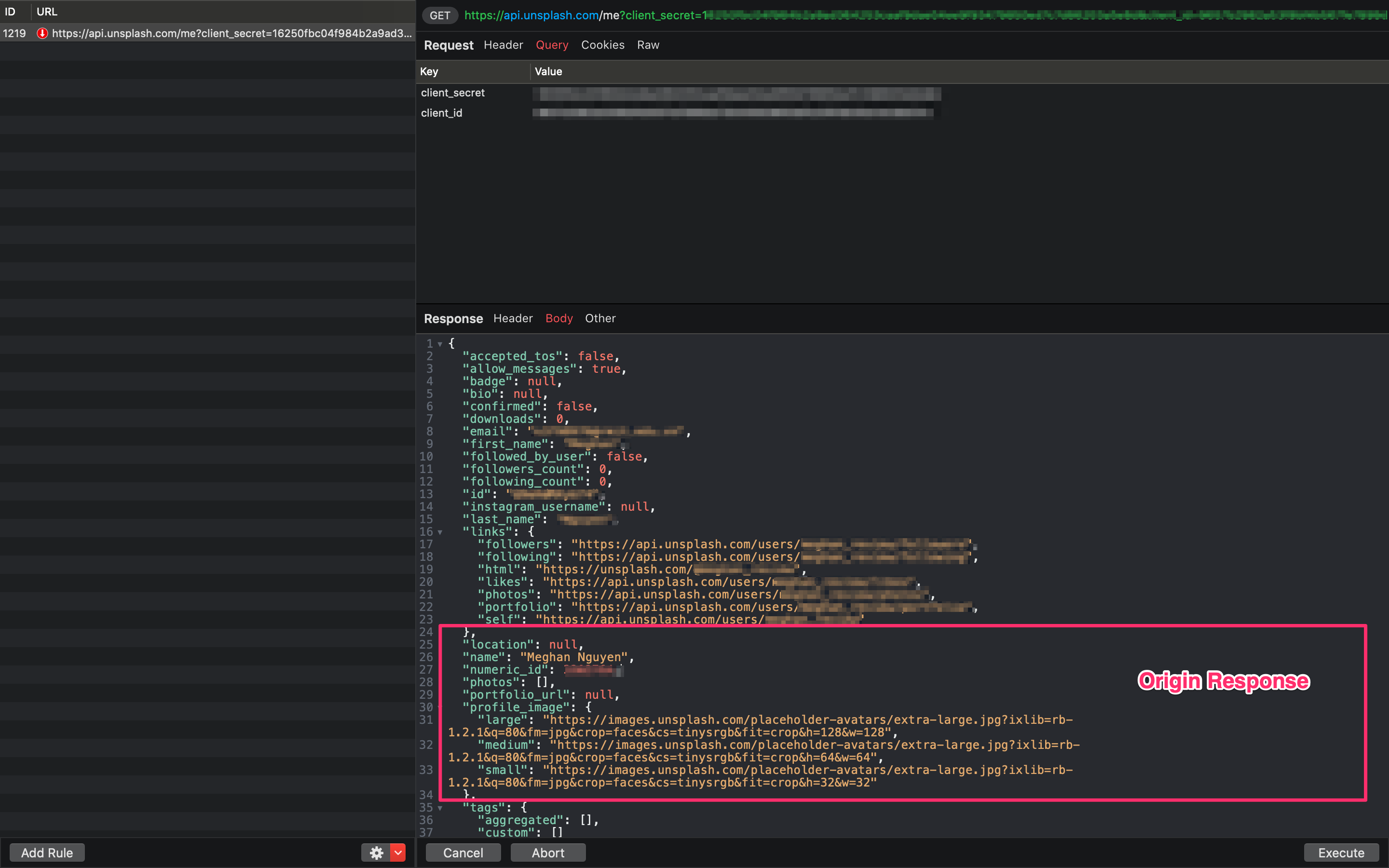
Once the API response is captured, you would be able to edit the content of response similarly to editing the request

The origin content before our modification
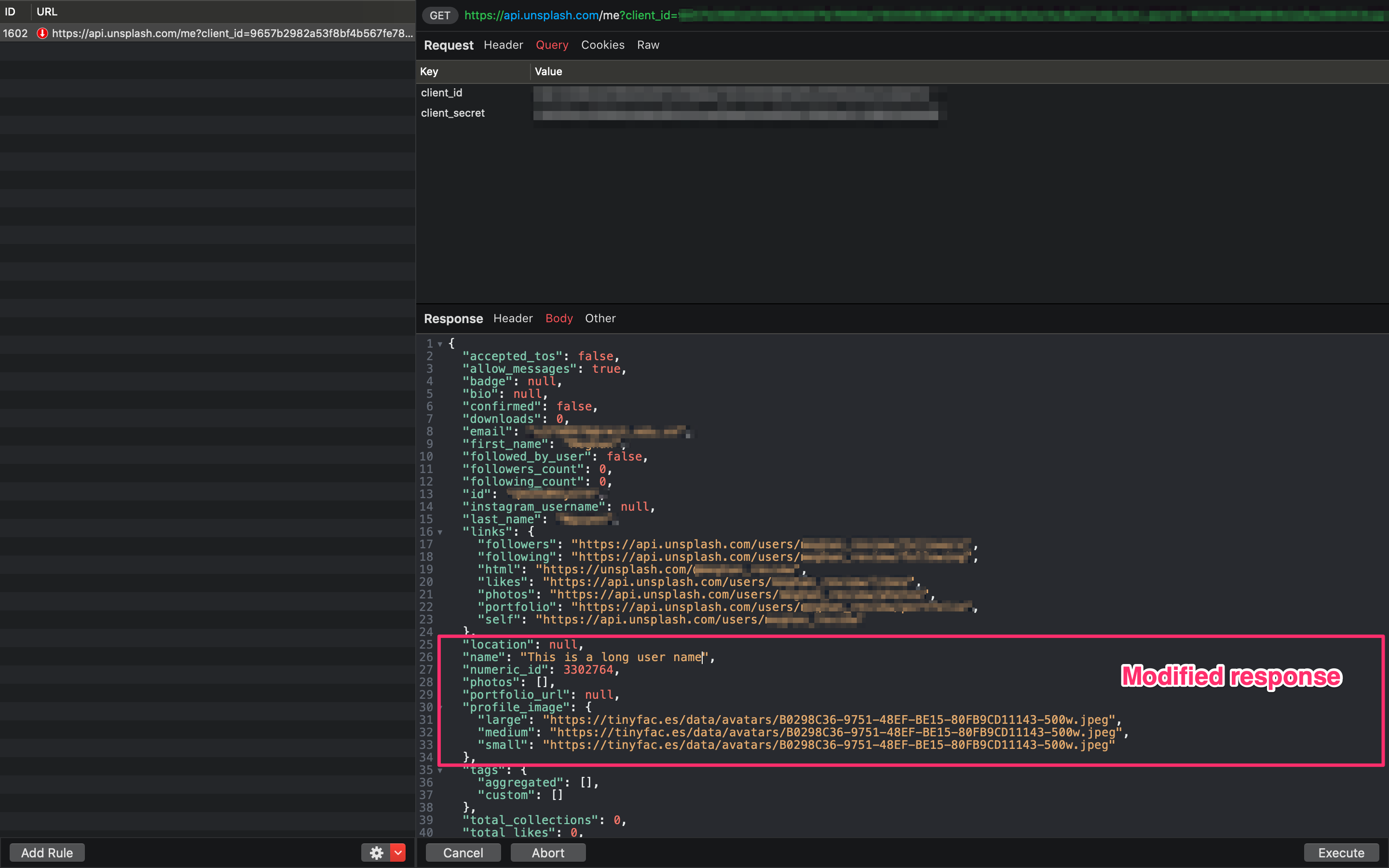
Let’s modify the user name to a longer name and update the avatar also

The new content after we change
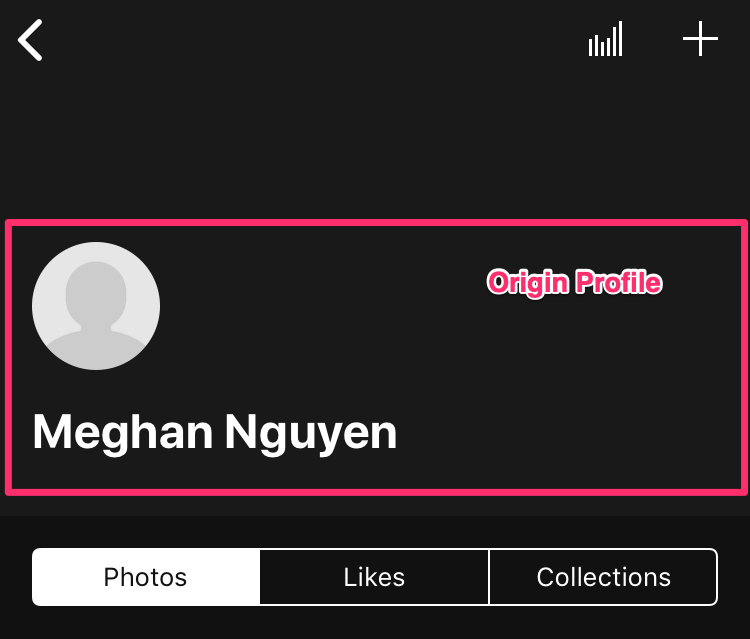
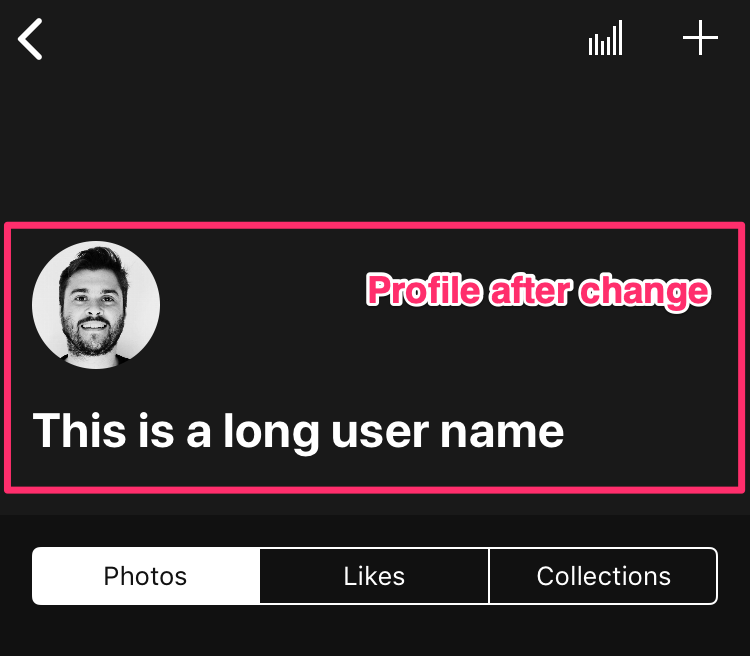
Once hitting “Execute”, we would see the modified Profile showing up with new username and avatar (Up) instead of original ones (Bottom) :)


App renders new Profile (Right) after we modify Response with Breakpoint
6. What’s next?
With Breakpoint, it is possible for you to change any parts of the API request/response, but please bear in mind that it might misbehave or crash when it doesn’t get the correct format it’s expecting to receive.
With that being said, do not hesitate to experience and boost your productivity with this tool.
Happy debugging :)
Proxyman is a high-performance macOS app, which enables developers to capture and inspect HTTP/HTTPS requests from apps and domains on iOS device, iOS Simulator and Android devices.
Get it at https://proxyman.com
